無料はてなブログでもできる♪ カワいいピンクマーカーを引く方法

単なるアンダーラインでは味気ない。。。
よく見かける、マーカーで線を引いたみたいなヤツ、できないかな?
↓
できましたっ!!
簡単なので、お試しあれ~
但し、スマホ版では反映されず。。。(汗
マーカーを引く方法
例えば、こんなピンクマーカーを引く場合
デザインCSSにコードを記述する
先ず、マーカーが引けるように、デザインCSSをいじります
「ダッシュボード」→「デザイン」→「カスタマイズ(スパナのマーク)」→「デザインCSS」
下記コードを「デザインCSS」に記述
↓
/*ピンクマーカーの表示*/
article u{
text-decoration: none;
background: linear-gradient(transparent 0%, #ffc0cb 100%);
/*ピンクマーカーの表示 終わり*/
「変更を保存する」をクリック
※「 /* */」で囲っているコメントはCSSに影響しませんので、追加した記述がどこからどこまでなのか、わかるようにメモしてます
※うまくいかなかった時のために、元々あった記述はメモ帳などにコピーしておいた方が無難です
HTML編集にコードを記述する
次に、記事の「HTML編集」をいじります
マーカーを引きたい部分を <u> と </u> でタグで挟んで、完了っ
こんな感じ
↓
<u>こんなピンクのマーカーを引く場合</u>
「編集 見たまま」で見ると、単なるアンダーラインが表示されますが、「プレビュー」で見ると、しっかり薄いピンクのマーカーが引かれていますね~(*^^*
薄さや太さも変更できます
コードの中のピンク文字の部分を変更すると、線の太さ・濃さの調節ができます
- 左の「%」の数値を変えると、数値が大きいほど線が細くなります
- 右の「%」の数値を変えると、数値が大きいほど、色が薄くなります
青文字の部分「#」から始まる色コードを変更すると、好きな色にできます
↓
background: linear-gradient(transparent 0%, #ffc0cb 100%);
基本の色コードはこちらをご参考にしてくださいね~
↓
他の色数種類使い分けしたくて、色々試してみたんですが。。。
今のところ、この記事に描いたコードしか反映されず。。。
どなたか、数種類の色の設定方法知ってたら、教えて欲しいです (^^;
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪
めっちゃ簡単♪ 無料はてなブログの画像に影を付ける方法

ずーっと、記事内の画像に影付けたかったんですができなくて。。。
結構長いコト試行錯誤したあげく、やっと付けられました~(^^;
やっぱりHTMLちゃんと学習せないけまへんかね。。。
しかし、知りたいことだけ解りたい派の私は、やっぱり広く深くよりも狭く浅く、が症に合っているテキトー主義
今回ご紹介するのは、コピペするだけの簡単な方法なんで、やってみてね~
画像に影を付ける方法
下の画像は、影を付けてない画像
↓

影を付けると、こんな感じ
↓

手順は簡単っ
下記のコードを、「HTML編集」の画像のタグの中に、追加するだけ
※画像のタグは、下記のように<img から始まってるヤツね
"hatena-fotolife" の次に、ピンク文字の下記コードを追加します
<img class="hatena-fotolife"
style="border: solid 0px #BDBDBD; box-shadow: 4px 4px 8px;"
影の太さは「px」の数値で調節できます
色は「#」から始まる色コードを変更すれば、好きな色にできます
色々と試してみてください☆
基本の色コードはこちらをご参考にしてくださいね~
↓
以上っ
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪
めっちゃ簡単♪ 無料はてなブログで画像をセンター表示させる方法

無料はてなブログの画像って、左よりに表示されますよね~。。。
でも、インデントのアイコンがなーーーいっ(--;
小さなことなんですが、私はセンターが好きっ!
今回は画像をセンター表示させる方法をご紹介しま~す
この設定すると、全てセンターになっちゃいますがね。。(^^;
それでもいいという方は、コピペするだけなんで、試してみてね~
画像をセンター表示させる手順
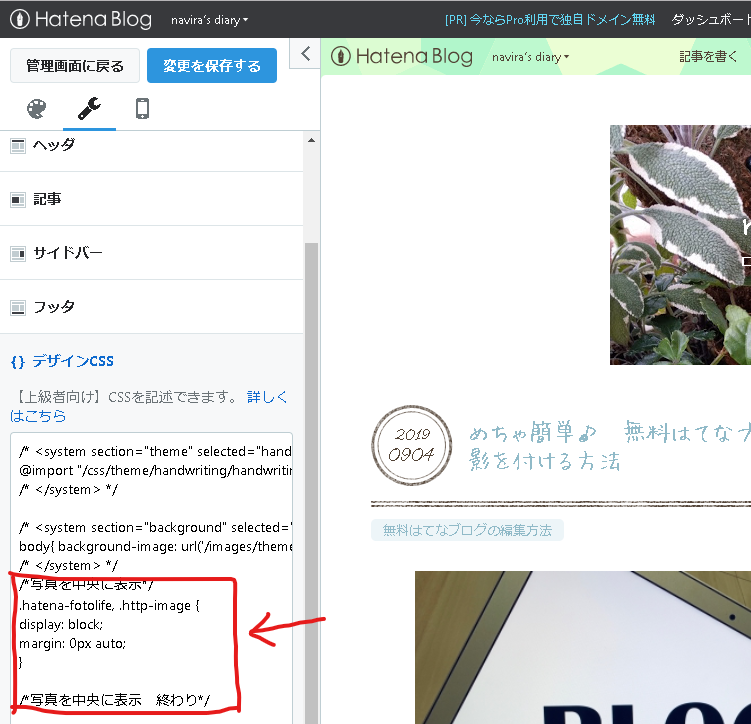
「ダッシュボード」の「デザイン」→「カスタマイズ(スパナのマーク)」→「デザインCSS」をクリック
↓
既に記述がありますが、その下に、下記のコードをまんまコピペするだけ
/*写真を中央に表示*/
.hatena-fotolife, .http-image {
display: block;
margin: 0px auto;
}
/*写真を中央に表示 終わり*/
こんな感じ
↓

「変更を保存する」をクリックして、完了~
以上っ
※「 /* */」で囲っているコメントはCSSに影響しませんので、追加した記述がどこからどこまでなのか、わかるようにメモしてます
※うまくいかなかった時のために、元々あった記述はメモ帳などにコピーしておいた方が無難です
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪
めちゃ簡単♪ 無料はてなブログの画像に枠線を付ける方法

背景が白っぽい画像を張り付けた時、見づらいな~って思いますよね。。。
今回は、画像への枠線の付け方をご紹介しま~す♪
画像に枠線を付ける
例えば、下の画像は、枠線がない画像
↓

枠線を付けると、こんな感じ
↓

うん、だいぶ見やすくなりました~(*^^*
やり方はめちゃ簡単っ
「HTML編集」の画像のタグの中に、枠線を付ける指示を出すだけなんです
画像のタグは、下記のように<img class=”hatena-fotolife”から始まっていると思います
この次に半角スペースを入れ、ピンク文字の「style=”border: 1px solid #BDBDBD;”」を追加します
例えば、こんな感じ
↓
コピペするだけなので、やってみてね~
枠の太さ調整
枠の太さも調節できます→「1px」この数字を大きくすると、太くなっていきます
枠線の種類
枠線の種類も変更できます→「solid」を使いたい線に変更するだけ
よく使いそうな枠線の指示
- 1本線→「solid」
- 2重線→「double」
- 点線→「dotted」
- 破線→「dashed」
枠の色設定
好きな色にもできます→「#」から始まっている色コードを変更するだけ(^^b
基本の色コードはこちらをご参考にしてくださいね~
↓
ブログ内の画像全てに、自動的に枠線を付ける
も~毎回枠線付けるのめんど~いっ
って場合は、掲載する画像全てに枠線を自動的に付ける方法もあります
この場合、枠線いらない画像にも付いちゃいますけど。。。
手順
「ダッシュボード」の「設定」→「詳細設定」と進み、→「headに要素を追加」の中に、枠線を自動で付ける指示を記述します
下記コードをまんまコピペし、「変更する」をクリックして完了で~す
↓
枠線の太さ・種類・色は上でご紹介した通りです
ブログ内の画像全てに、自動的に影を付ける
写真なんかだと、枠線を付けちゃうと、う~ん。。。なんだかな~
って思うこと多いですが、影だと、ちょっといい感じになると思います
この場合も、影いらない画像にも付いちゃいますけど。。。
うっすら、ちょっぴりの影だったら、邪魔って思うことないと思います
手順
「ダッシュボード」の「設定」→「詳細設定」と進み、→「headに要素を追加」の中に、枠線を自動で付ける指示を記述します
下記コードをまんまコピペし、「変更する」をクリックして完了で~す
↓
.entry-content img {
border : 1px solid #DADADA ;
border-bottom : 1px solid #757575 ;
box-shadow : 0 2px 4px rgba(0, 0, 0, 0.2) ;
}
</style>
影の太さ・色は上でご紹介した通りです
枠線・影がいらない画像には「枠線はいらん」「影はいらん」て指示を加えれば、その画像だけ消せるはずなんですが。。。すみません、試してみた結果消せなかったので、消せるようになったらまたご紹介します。。。(^^;
どなたか、知っている方いらっしゃいましたら、教えてください~っ!
無料はてなブログのもっと簡単ないい編集方法あるよ~とかも是非。。。
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪
超簡単♪ 無料はてなブログにカワイイ「BOX」を挿入する方法

ブログを書くのに慣れてくると、ちょっといじりたくなってきませんか~?
今回は、カワイイ「BOX」を挿入する方法をご紹介します(*^^*
目次
記載してるコードをコピペするだけなんで、めっちゃ超簡単ですよ~♪
ステッチで縁取りしたBOX
「HTML編集」に、下記コードをコピペすると
<div style="color: #524336; font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, 'MS PGothic', sans-serif; font-size: 15.2px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff; text-decoration-style: initial; text-decoration-color: initial;">↓</div>
<div style="border: dashed 3px #ff1493; -webkit-border: 10px; -moz-border: 10px; background: #000000; box-shadow: 0px 0px 0px 10px #000000; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
ピンク文字のコードの部分を好きな色に変更して、お気に入りのBOXにしてみてね~
あとは、BOXの中にカーソルを持ってきて、文字入力するだけ〜
基本の色コードはこちらをご参考にしてくださいね~
↓
ちょっとBOXの角を丸くアレンジ
「HTML編集」に、下記コードをコピペすると
<div style="color: #524336; font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, 'MS PGothic', sans-serif; font-size: 15.2px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff; text-decoration-style: initial; text-decoration-color: initial;">↓</div>
<div style="border: dashed 3px #ee82ee; -webkit-border: 10px; border-radius: 10px; -moz-border: 10px; background: #7b68ee; box-shadow: 0px 0px 0px 10px #7b68ee; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
ピンク文字のコードの部分を好きな色に変更して、お気に入りのBOXにしてみてね~
グラデーションのBOX
「HTML編集」に、下記コードをコピペすると
<div style="border: 0px solid #00bfff; -webkit-border: 10px; -moz-border: 10px; background: linear-gradient(to right, #ffb03c, #ff708d); color: #fff; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
ピンク文字のコードの部分を好きな色に変更して、お気に入りのBOXにしてみてね~
ちょっとBOXの角を丸くアレンジ
「HTML編集」に、下記コードをコピペすると
<div style="border: 0px solid #00bfff; -webkit-border: 10px;border-radius: 10px; -moz-border: 10px; background: linear-gradient(to right, #6495ed, #00ced1); color: #9370db; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
ピンク文字のコードの部分を好きな色に変更して、お気に入りのBOXにしてみてね~
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪
超簡単♪ 無料はてなブログに、囲み線やBOXを挿入する方法

囲み線(角丸の枠線)を付ける方法
囲み線の中にカーソルを合わせ、あとは文字を入力するだけ
改行すると、自動的に囲み線が広がります
※もし、後からこの囲み線より上の行に囲み線を付けたくなったら、要注意
後から付けた囲み線が、その下に入力されてる文字やリンクも全部囲ってしまいます
↑
何を言ってるかよくわからない。。。ですかね?
まぁ、お試ししてみればわかるので、先ずはやってみてね~(^^;
点線の囲み線にアレンジする方法
囲み線の色を変更する方法
変更箇所とコードがわかっれいれば、簡単にアレンジできます
<div style="border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border: 3px dotted #db7093; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
上の、ピンクの点線のコードで説明すると
↓
- 青文字の数字「3」が線の太さ→数値を大きくすると、線が太くなっていきます
(最初に紹介した、細線は「1」でした)
- 黄緑文字の「dotted」が、線の種類(点線)の指示
(最初に紹介した、細線は「solid」でした)
- ピンク文字「#db7093」が色の指示
(最初に紹介した、細線は「#000000」でした)
好きな囲み線に、自由に編集できますね~
基本の色コードはこちらです
数値を変えるとどんな色になるのか、試してみてね~
↓
囲み線の中を塗りつぶす方法
<div style="border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border: 5px solid #00bfff; background: #cde4ff; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
- 「background」は背景色の指示
#から始まる色の指示を、お好きな色に変更してね~
左だけ太線のBOXにアレンジする方法
BOXの中にカーソルを合わせ、あとは文字を入力するだけ
改行すると、自動的にBOXが広がります
緑文字の「border-left」が左という位置の指示、黄緑文字の「solid」が線の種類の指示、明るい青線文字「10px」が線の太さの指示、朱色の「#ffc06e」が線の色の指示
右にも線を加えれば両サイド太線、上下にも変更可能ですし、この部分を削除すれば、背景色だけのBOXになります
<div style="border: 0px solid #00bfff; -webkit-border: 10px; -moz-border: 10px; background: #fffacd; border-left: solid 10px #ffc06e; border-right: solid 10px #ffc06e; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
と、「HTML編集」に、下記コードをコピペすると
↓
<div style="border: 0px solid #00bfff; -webkit-border: 10px; -moz-border: 10px; background: #fffacd; border-top: solid 10px #ffc06e; border-bottom: solid 10px #ffc06e; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
と、「HTML編集」に、下記コードをコピペすると
↓
<div style="border: 0px solid #00bfff; -webkit-border: 10px; -moz-border: 10px; background: #fffacd; margin-top: 15px; margin-bottom: 15px; padding: 15px;"> </div>
と、「HTML編集」に、下記コードをコピペすると
↓
こんな感じ
BOXに影を付ける方法
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪
超簡単♪無料はてなブログで「目次」を作る方法

無料はてなブログは超簡単にブログが書ける♪
とはいえ、ただ書いていくだけじゃなくて、目次付けたいな~と思ったりしたら、知識もちょい必要。。。
わかってしまえば超簡単なんですけど、私は超ド素人なので、目次を付けるのに苦労しちゃいました(^^;
なにもいじらずに、無料はてなブログで、もともとできる機能なのでした。。。
目次を作る方法
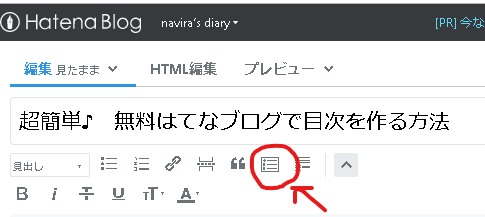
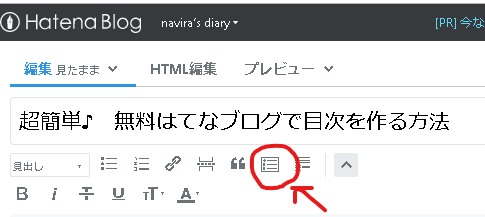
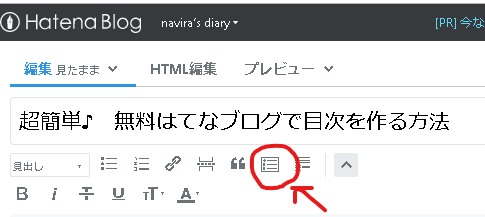
目次を入れたい位置を決める

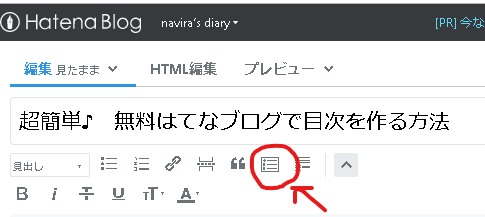
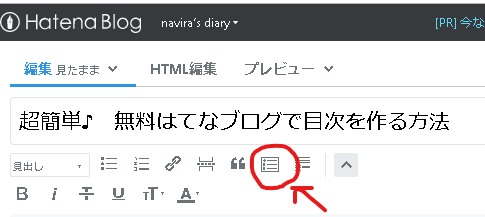
目次を入れたい位置にカーソルを持っていき、目次アイコンをクリックすると
↓
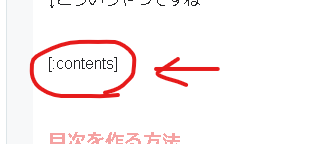
こんなのが表示されます↓

文章に見出しを付ける
先に「見出し」を付けてから文章を書いても、文章を書いてから「見出し」を付けてもいいですが
↓

①「見出し」にしたい部分をドラッグし
②「見出し」をクリックし
③「見出し」のサイズを選びます
太字にしたり、色を付けたりすると、より目立ちます
間違ったり戻したい時は、その部分をドラッグし、「標準」をクリックすると、「見出し」を解除できます
以上っ!!
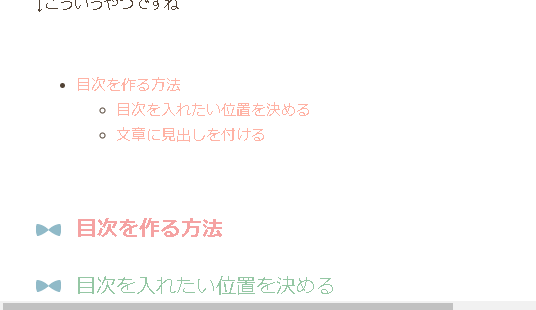
↓プレビューで確認すると

↑このように表示されます
「大見出し」 で書いたピンクの文字と、「中見出し」で書いたグリーンの文字が、段差がついて表示されます
無料はてなブログでも、目次に枠線も付けられました
どこをどうしたらどう反映されるのか?・・・色んな方法があるようで。。。悪戦苦闘しました。。。
目次の部分を、「もくじ」ってタイトル付の枠で囲みたいんですけど、うまくいきません。。。模索中です。。。(^^;
やっとのことで、目次部分に背景色を付け、枠がぼんやりふわっとした感じのBOX風にすることはできました
無料はてなブログの使い方にお困りの方の、ご参考にして頂けたら嬉しいです♪
ブログがちょっと収入になったら嬉しいな~っ
自分が欲しいモノ買って、お金が帰って来たら嬉しいな~っ
て方は、先ずはアフィリエイトっ!
無料ですぐ登録できるASP「A8.net ![]() 」に登録してね~☆
」に登録してね~☆
↓