めっちゃ簡単♪ 無料はてなブログの画像に影を付ける方法

ずーっと、記事内の画像に影付けたかったんですができなくて。。。
結構長いコト試行錯誤したあげく、やっと付けられました~(^^;
やっぱりHTMLちゃんと学習せないけまへんかね。。。
しかし、知りたいことだけ解りたい派の私は、やっぱり広く深くよりも狭く浅く、が症に合っているテキトー主義
今回ご紹介するのは、コピペするだけの簡単な方法なんで、やってみてね~
画像に影を付ける方法
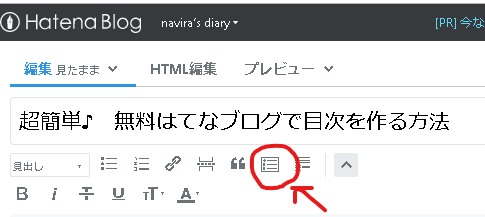
下の画像は、影を付けてない画像
↓

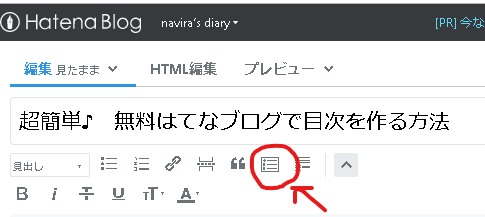
影を付けると、こんな感じ
↓

手順は簡単っ
下記のコードを、「HTML編集」の画像のタグの中に、追加するだけ
※画像のタグは、下記のように<img から始まってるヤツね
"hatena-fotolife" の次に、ピンク文字の下記コードを追加します
<img class="hatena-fotolife"
style="border: solid 0px #BDBDBD; box-shadow: 4px 4px 8px;"
影の太さは「px」の数値で調節できます
色は「#」から始まる色コードを変更すれば、好きな色にできます
色々と試してみてください☆
基本の色コードはこちらをご参考にしてくださいね~
↓
以上っ
私が独学で色々試してみてOKだったコードなんで、よく解っている方から見たら、ここ変とか、無駄なコード入れてる、とかって箇所があるかもしれません(^^;
ま、なってればいいのだ~(*^^*b
無料はてなブログだけど、もうちょっとアレンジしたいけどわっから~んっ、て方の、ご参考にして頂けたら嬉しいです♪